- 1. Plan
- 2. Framework
- 3. Display the hangman
- 4. Letter Input
- 5. Display Used Letters
- 6. Fill in blanks
- 7. Winning/losing
Step 1 – Make a plan.
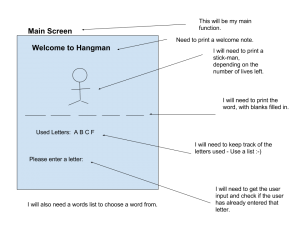
The first thing I always do when designing a new program for the first time is I draw up a plan of what my game is going to look like. I then come up with a list of as many variables, data structures and functions that I can think of that I might want to use in my game.
Here is my plan!
From my plan it became clear that I would need at least the following:
Variables
- The Lives left ( lives)
- The chosen word (chosenWord)
Data Structures
- A List of possbile words to pick from ( wordsList)
- A list of letters that have been used
- A list of stick men icons for each stage in the hangman hanging
Functions
- A main screen to display the words, hangman etc (mainScreen).
- Display the hangman graphic (drawStickMan)
- Display the hidden word / blanks (drawTheWord)
- Display the used words (showUsedLetters)
- A letter input screen
From this I can already start to build the framework for my program. I start by creating the welcome screen function and the lists.
Step 2 – Create the framework
Now I’ve got a plan, I can take the plan and produce a basic outline of the game. From the drawing of the plan I can see that I am going to need a mainScreen function and this mainScreen function needs to display all of the main elements. Rather than try and code everything inside that one function I have created lots of little functions. This makes my code easier to read and maintain!
At the moment none of the functions work, they just display some placeholder text on the screen to show that they are there!
Making the graphic.
Step 3 – Display the hangman graphic
In order to make the stickman we are going to use a simplified version of ascii art. This is the type of artwork that can be found on many old text games. Some of this art is very impressive but we are just creating a simple version for ours!.
Our first hangman
Creating hangman artwork is easy. We put our designs in a string and move on to a new line for each line.
\n\ – This is an escape sequence that puts in a newline in the string and tells Python that we want to carry on with our string on the next line.
Combine the graphics in to a list
Combining the hangman graphics

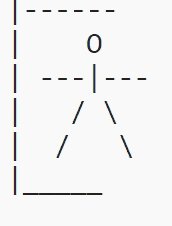
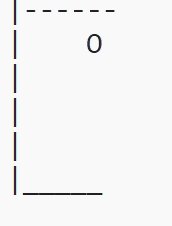
So we have created one hangman graphic, but how do we combine all the different graphics together and how do we animate them?
Well the easiest way is just to put all the graphics together in a list and then just use indexing [], e.g. stickmen[4] , that will get the fifth element in the list, which should be the fifth graphic!
Next I need to display a stick figure that changes depending on how many lives the user has left!
The clever thing about this script is that however many lives you have left, you can just use stickmen[lives] and it will get the correct graphic to display!
Adding the graphic to our program.
Adding the hangman graphic to the program is easy.
You just need to add the full hangmen list to your file and then swap your existing drawStickMan function with this version. Now you program will automatically draw the correct graphic, based on the the number of lives that the player has left!
Step 4 – Get letter inputs
The next step is to getting letter input from the user.
We could just use the input function and add the letter to the list but this has a number of problems:
- The user might duplicate an existing letter
- The user might enter an invalid character (e.g. 4)
- The user might enter multiple characters (e.g. fg)
- The user might enter letters in uppercase ( e.g. F)
- The user might just press enter without typing anything.
We need to create a function that can cope with all of these problems.
A working version should:
- Keep asking the user until they enter a valid, unused letter.
- It must then add a lowercase version of the letter to the usedLettersList.
How do we achieve this? Well this is where our separate functions come in handy. Any time the user enters and invalid, simply refresh the screen by running mainScreen() and start again. Any time the user enters a valid entry, add that letter to the letters list, change the number of lives and rerun the mainScreen()!
Step 4 – Display the used letters
We now need to show the letters that have been used. Fortunately this is super easy! Just swap you function for this one!
Step 5 – Fill in the blank letters
We now need to fill in the blanks. This is nice and easy, just create empty list. For each letter in the chosenWord, if the letter is in the list of usedLetters, append the letter to the word list, otherwise append an underscore _.
Finally print out a cleaned up version of the new list.
Step 6 – Checking if the player has won or lost
Finally we just need to have mechanism where the game ends, dependent on one of two conditions:
- The player runs out of lives
- The player correctly guesses the entire word
The game needs to end and display a suitable message.
Here is the check win /lose script.
You will also need to add the checkWinLost function to the top of your mainScreen() function