
Event Driven Programming

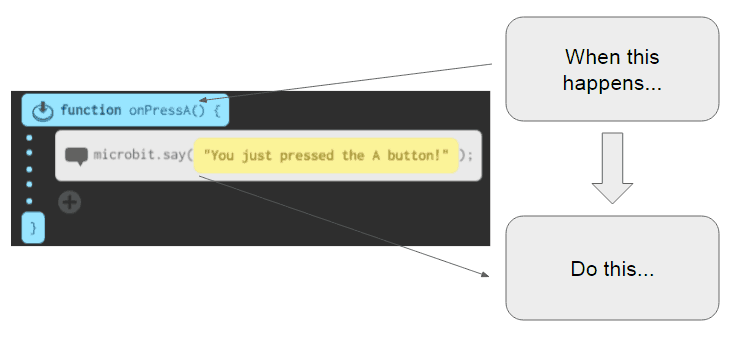
Event driven programming is where the flow of a program is determined by a event happening, such as a button being pressed. Attached to each event is a piece of code that you want to execute when that event happens.
Common events that you can use with the Microbit include:
- Button press and release events ( E.g. onPressA)
- Microbit shake events ( E.g. onShake)
- Connected device events ( E.g. onDeviceRing)
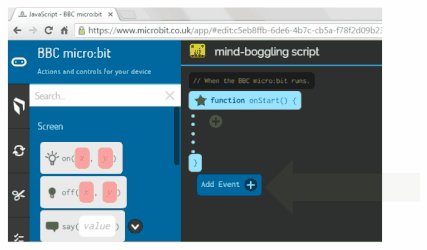
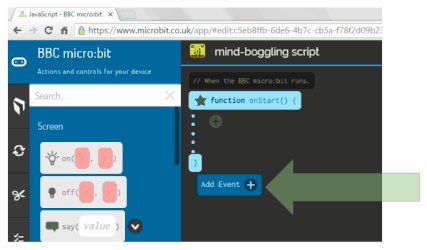
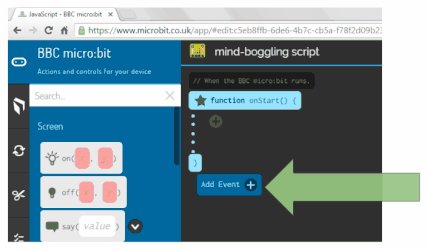
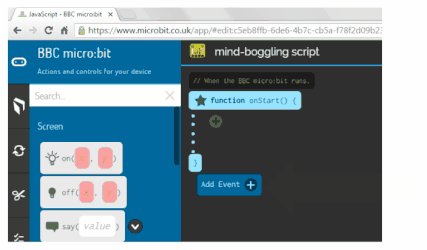
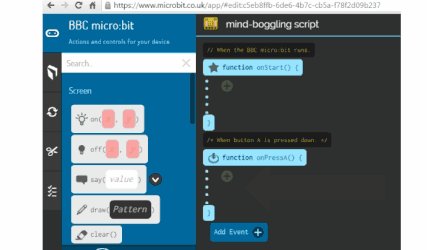
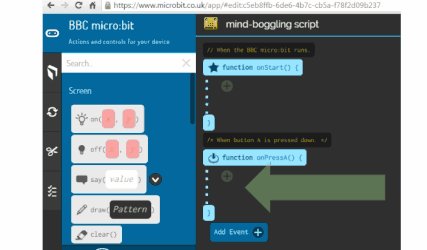
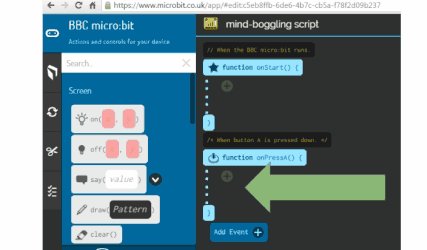
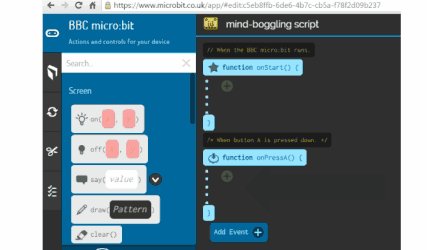
Adding Microbit events
Getting a random number
Random events are very important in games and other computer programs, but how can we use random numbers? Well fortunately most programming languages include a random function, built in!
What if you want to display a random emoticon inside of a face? Well you are going to get a bit more clever!
We need to complete these steps:
- Create a new global variable and call it chosenNumber
- Assign it to a random value between 1 & 3
- Use if / else if statements to choose which face to display
Watch the video below to see how it is done!
What are variables?
In the last tab we created our first variable.
Variables are changeable values that are stored in a program’s memory.
Example of variables in a program include:
- Player Score
- Player Lives
Defining variables
Variables need to be defined(created) before they can be used. Creating a variable is easy!
There are different types of variables but in this lesson we are just going to use global variables – variables that work globally throughout our program.
Changing variables
Defining a variable is great, but if variables stayed the same all the time, they wouldn’t be very useful!!!
Imagine a game where you never lost any lives or your score never increased – it would be pretty boring!
Variables are only useful because:
- We can change them
- We can keep track of what we changed them to
Take a look at the program below. In this program that variable value is incremented(increased) by 1 each time.

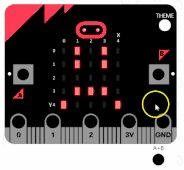
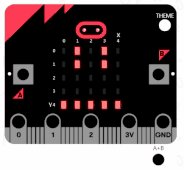
Create a script that displays:
- A happy face when the A button is pressed
- A sad face when the B button is pressed
- A neutral face when both buttons are pressed.
Challenge 8 - The Microbit Dice

Create a program that every time that Microbit is shaken, it displays a random number from 1 to 6
Challenge 9 - We have liftoff!
Create a program that when you press the A button your Microbit counts down from 9 to zero and then says liftoff!
Challenge 10 - The counting Microbit

Create a program that:
- Counts up when the A button is pressed
- Counts down when the B button is pressed
- Resets the count to zero when both buttons are pressed
Challenge 11 - Reaction timer 1 person
Create a program that tests the users reaction time.
Your program should:
- count down from 3 to zero
- Display a cross graphic
- Wait a random time between 1 and 10 seconds
- Display a tick graphic
When the user presses the A button, display the time it took for the user to press the button after the tick was lit.
Challenge 12 - Reaction timer 2 person game
Create another reaction timer game, but this time the first player to press the button wins and the winning button presser is displayed on the screen.