Introduction
Microbit Beginner’s tutorial
In this tutorial we will be learning how to plug in the Microbit and make some basic scripts. We will also be learning how to repeat code and how to get our programs to wait.

Don’t use Internet Explorer, it won’t work!
Use Chrome, Firefox or Edge.
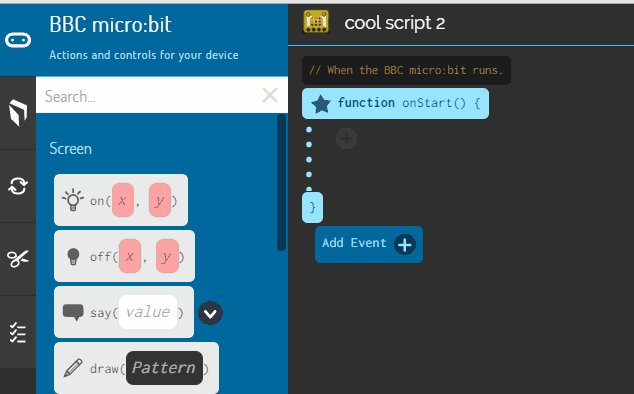
Step 1 - Create your first script!
Hint – Click ‘pop-out’ on the top right corner of the video below to allow full screen display.
Step 2 - Compiling your script!
[note title = “Key definition: Compiling”]
Compiling is the process of converting our human readable scripts, in this case written in a language called JavaScript, in to the binary language of ones and zeros that computers can understand.
[/note]
Now we have made our first script we need to compile it, ready to run it on the Microbit. Computers store, transfer and process data in a language of ones and zeros called binary.

Click compile
Ready to copy
Step 3 - Plug in your Microbit
Now plug in your Microbit in to a spare USB port on your computer.
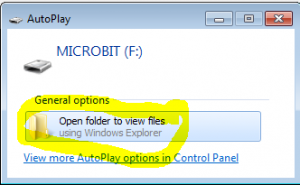
Once it’s plugged in a window should pop up…

Click to open up the folder on your computer
Step 4 - Copy over your hex file
Finally drag your script from the downloads area of Chrome, and in to your Microbit folder.
Your Microbit should now display a smiling face!
You will need to use a draw() block

Writing text
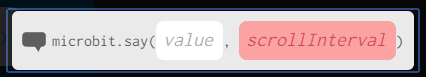
You will need to use a say() block.

To change the text scroll speed, you will have to change the scrollInterval parameter (see the demo video).

Data types: String
Strings

These are used to store words, sentences, passwords and other mixed characters.
e.g. “Bob Jones” , “Password123”, “LA4 5PQ”, “To be or not to be”
Data types: Number - Integers / Floats
Integers & Floats
![]()
These are used to store Integers (whole numbers) and floats (Numbers with decimal places).
e.g. 4, -5, 3.141
Data types: Boolean
Boolean
![]()
Used to store True/False values.
True / False
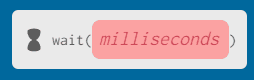
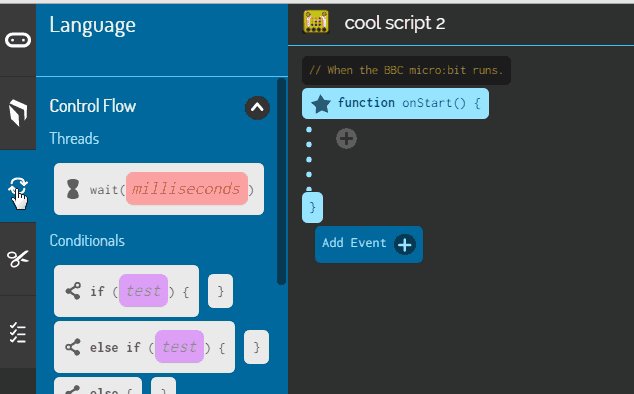
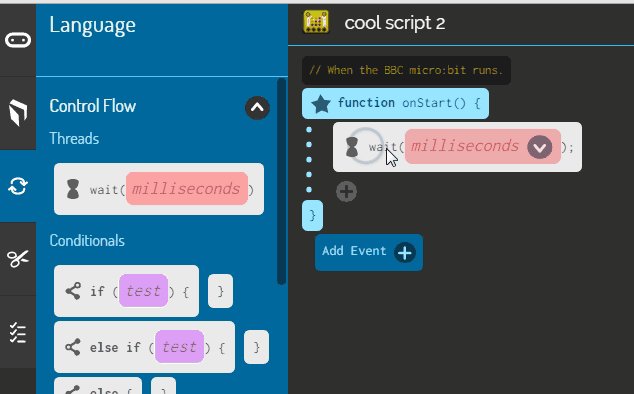
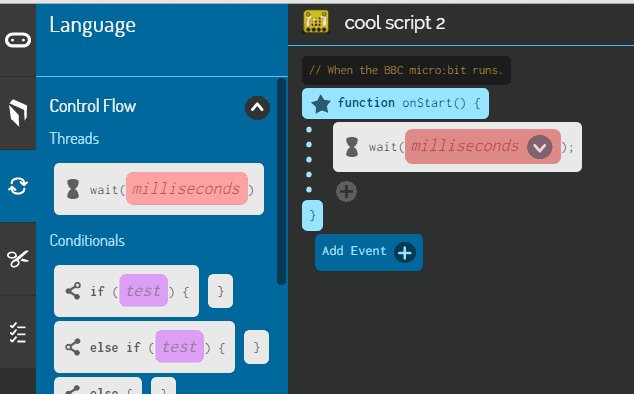
You will need to use a wait block:

There are 1000 milliseconds in a second.

Challenge 1 - I love the Micro:bit

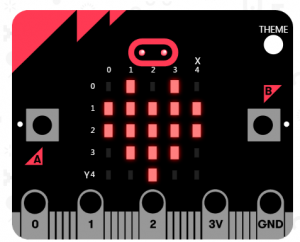
Create a program that displays a love heart on the Microbit’s display. Once you have successfully created your program, add your solution to the quiz.mr-west.uk site.
Challenge 2 - Hello World!

It is tradition for the first text program a coder makes using a new language to be a ‘Hello world’ program. Get your Microbit to output this tradition greeting to you.
Challenge 3 - Hello Faster

Adapt your Challenge 2 code so that the say() function includes the scrollInterval parameter and it is set to 50.
Challenge 4 - Combining text and graphics
Adapt your code from challenges 1 and 2 so that your Microbit displays:
- “Hello World”
- Then waits 1 second
- Finally it displays a smiley face
Challenge 5 - Repeating text
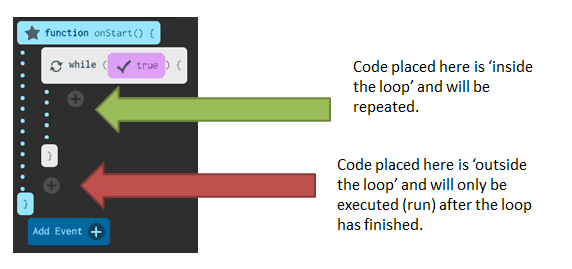
For this next challenge you need to adapt challenge 4 so that it repeatedly displays the text and graphics, rather than just displaying it once.
Your will look something like this:
Repeat forever:
- Display “hello world”
- Wait 1 second
- Display a smiley face
- Wait 1 second
Challenge 6 - Falling line
For this challenge you need to draw together all the skills you have learned this lesson to produce a falling line.
- Each line fall should have a 1/2 a second delay.
- Your falling lines should repeat forever.
- Make sure you leave a 1/2 a second delay after the last falling line!
How to copy over your challenges to QuizMaster
Step 1- First you need to switch the the text based code screen.

Click on the right hand circle to activate the text code mode.

Here it is activated!
Step 2- Then you need to select all the text code and copy to QuizMaster

Select all your code and copy it over!
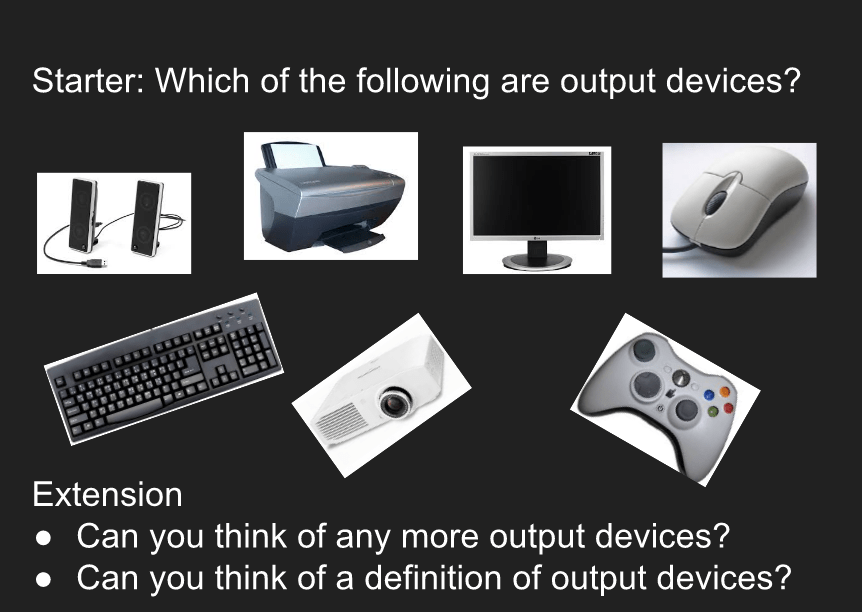
starter

questions for quizmaster
Questions for quizmaster
What is the difference between an optional and required parameter?
Label the say() function components ( name, required parameter, optional parameter)
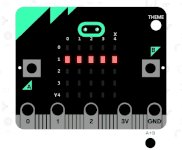
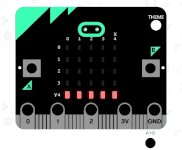
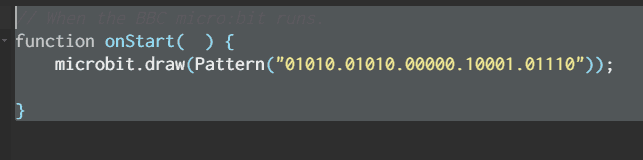
What shape would the following code make?
Which code would light the Microbit up as shown?
Which of the following would scroll text fastest?