HTTP(S)
Hyper Text Transfer Protocol (Secure)
The internet is a global network of interconnected computers. Only a small proportion of the data which is sent through the internet is web page data, or Hypertext. Examples of the different data which is sent across the internet incluldes:
- Wep page data (HTML, CSS, Javascript)
- Images
- Video
- Sound
- Network maintenance data
When a computer receives data it needs to know how to handle that data and the only way this can work on a global distributed network is if data is packaged and sent in an agreed format, or protocol. When HTML data is sent across the internet it is structured following the HTTP or HTTPS protocols. This tells your browser that it is a webpage that for your computer to display.
When the internet was first invented it was mostly an academic tool for information only. Data was sent across the internet unencrypted and anyone with the right knowledge and tools could potentially snoop on your data. With the rise of internet shopping, social media and online storage of private data, it became imperative that data sent between web servers and users’ computers needed to be secured.
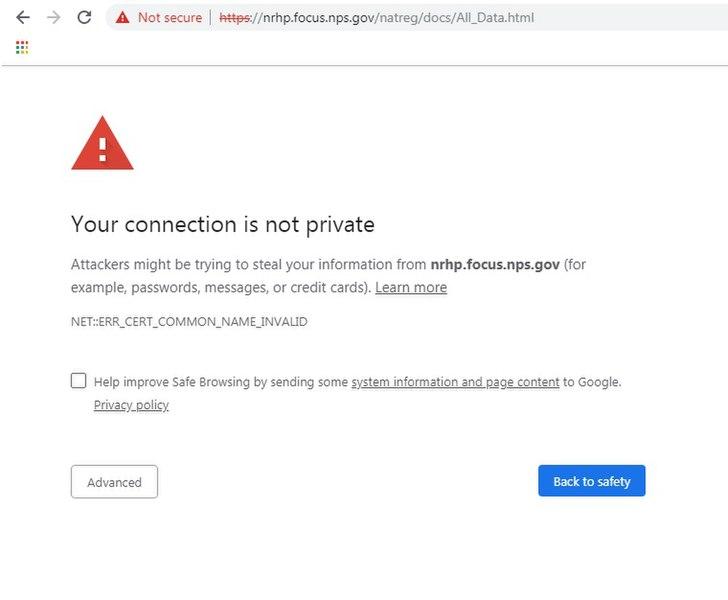
This led to the development of HHTPS protocol together with other technologies enabled end-to-end encryption of all data transferred across the internet. These days almost every website uses HTTPS instead of HTTP and if you do access a site this is not using HTTPS your computer will give you a warning not to put in any sensitive information into the site.
HTML
Hyper Text Markup Language
HTML is the language that allows web page creators to structure the content of their web pages. Without it web pages would be pretty boring, because they could only contain unformatted text. HTML defines how to add other visible and non-visible elements to a web page and how the overall document is to be structured
HTML Code Example
<!DOCTYPE html> <html> <body> <h2>My First HTML Page</h2> <p>Welcome to my website</p> <img src="cat.jpg" alt="a cat" width="300" height="200"> <h3>Todo List</h3> <ol> <li>Eat chocolate</li> <li>Watch YouTube cat videos</li> <li>Finish this page about html</li> </body> </html>
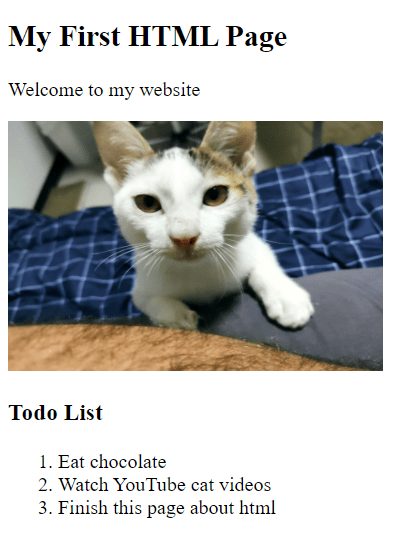
Page Output

Here is what the code above displays.
CSS
Cascading Style Sheets
When the World Wide Web was first invented, it was mostly just used for sharing and displaying academic work. The document structure language HTML was sufficient for the task, but the sites weren’t very pretty. What was needed was another language that could alter the presentation of the web page to make it prettier, and so CSS was developed.
CSS allows web page creators to alter the look of a page by adding style information to a page’s content.
HTML & CSS Code Example
<!DOCTYPE html> <html> <body style="background-color:lightyellow"> <h2 style ="font-size:50px;font-family:Arial">My First HTML Page</h2> <p>Welcome to my website</p> <img src="cat.jpg" style ="border:10px solid grey;" width="300"> <h3>Todo List</h3> <ol style ="color:blue"> <li>Eat chocolate</li> <li>Watch YouTube cat videos</li> <li>Finish this page about html</li> </body> </html>
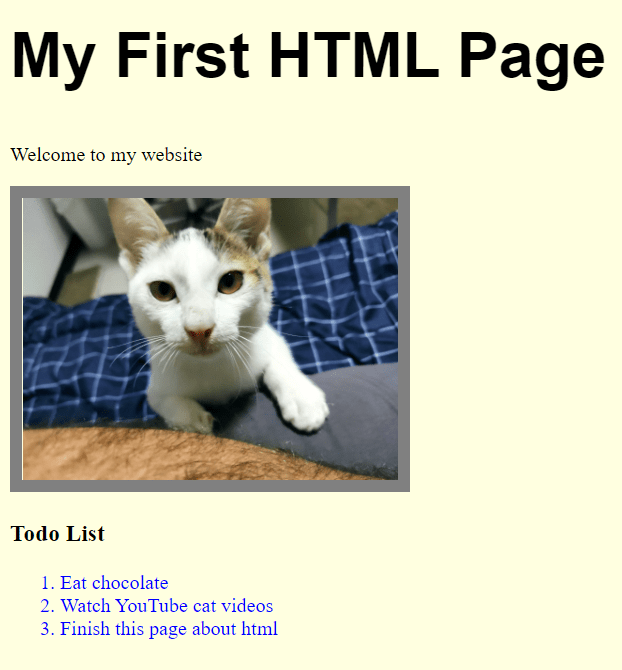
Page Output

CSS Changes the document’s presentation (how it looks)
Cookies
Cookies
As web pages grew in complexity and scope it became clear that website owners needed a way to store information on the user’s computer about their browsing. Originally this data was mostly used to store information about whether a user had visited the site before, whether or not they were logged in whether they have selected a preferred language etc. In order to store this data web browsers added functionality where small files were stored in the browser cache on the user’s machine – called Cookies.
This was all fine until advertisers realised that they could use these cookies to track a user’s browsing habits across the internet, through the use of third party cookies. This meant that if you searched up for a new holiday or browsed a clothes shopping site then advertisers could then tailor the advertisements they show to you in order to get a higher sales conversion rate.
This led to huge privacy concerns and now websites need to get your permission before storing cookies on your machine.

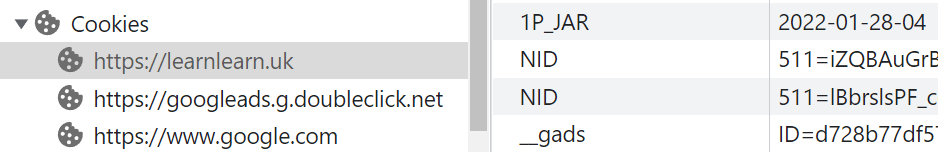
I used to chrome developer tools to see what cookies were on my machine.
Activity – Try it yourself!
- On chrome go to Settings (three dots) > More Tools > Developer Tools
- When the developer pane pops up go to Application > Cookies
- Take a look at all the cookies!
Resources
Resources
Past Paper Exam Questions
0478/12 – Paper 1 Theory May/June 2016 Qn 11
0478/12 – Paper 1 Theory October/November 2016 Qn10
0478/12 – Paper 1 Theory February/March 2017 Qn5
0478/12 – Paper 1 Theory October/November 2017 Qn5 – Cookes
0478/11 – Paper 1 Theory May/June 2018 Qn10c Cookies
0478/12 – Paper 1 Theory October/November 2018 qn 7 (easy starter of review)