Starter
RGB Colour
Creating Colours using RGB Components
Before we can look the colours are stored using binary, we need to have a look at how colours are created.
When colours are created using light ( such as the light on your computer screen) , they are made up of a mixture or 3 colour components:
- Red
- Green
- Blue
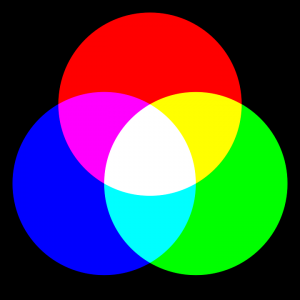
It is the brightness of each colour in the mix that creates all the colours that we use in our bitmaps. Notice that these colour mixtures are a little different to the ones that we get when we mix paints together. This is because when creating colours by adding multiple colour light sources we are using additive colour mixing, whereas when we mix paint we are reducing the amount of colour which is reflected (subtractive colour mixing).

A simple colour wheel showing the primary and secondary colours

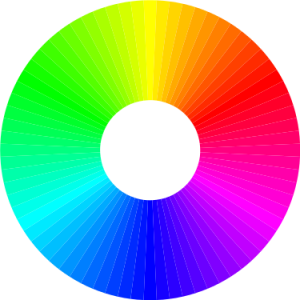
A more complex colour wheel using different colour mixes
Binary Colour
How colours are represented in binary
Binary RGB Colours are created using a mix of three colours, each set at a different brightness – 0 for black, 255 for 100% brightness.
- Red 0 to 255
- Green 0 to 255
- Blue 0 to 255
Although this uses a large amount of bits (24 bits per pixel vs 1 bit per pixel for B&W), it also means that you can have a massive amount of different colors to choose from:
- red x green x blue
- = 255 x 255 x 255
- = 16.7 Million possible colours!
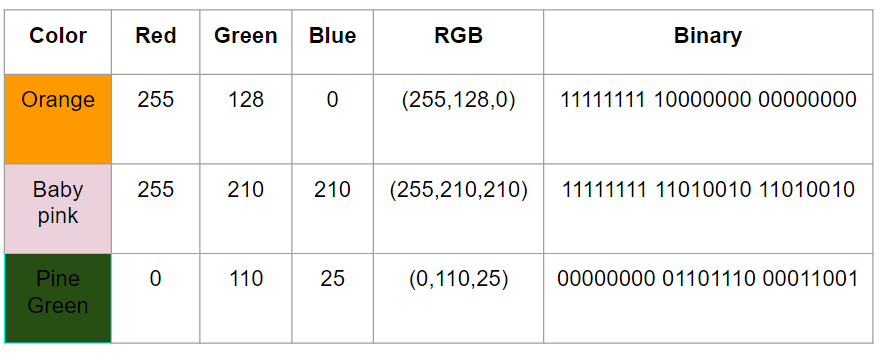
RGB Colour Examples

Colour Depth
Image Colour Depth
The accuracy of colour representation depends on the number of bits used to store each pixel of colour. In the early days of computer graphics where processing power and storage capacity were at a premium, 8 bits were used to store the colour data for each pixel.
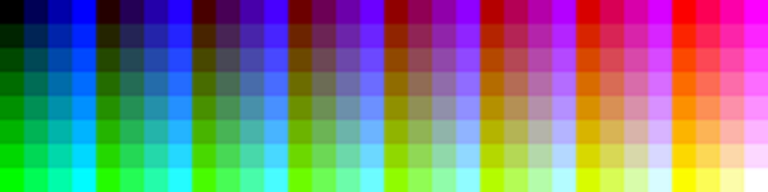
8 Bit colour – 256 Colours

An 8 bit colour palette. Source: Wikipedia.
This system was sufficient for simple graphics but with the advent of digital photography 8 bits was soon soon replaced by using 8 bits per RGB color channel, 24 bits in total.
24 Bit color – 16,7 Million Colors
Digital Images
Digital Images in Binary
So if individual colours can be represented in binary, then images can be represented too. Digital images are simple a grid of millions of individual cells (pixels) in a grid, with each cell in the grid contain one individual colour(this colour is of course consists of 3 different RGB channels!)
If you zoom in on an image you can see that it is made up of a grid of pixels, each containing one individual colour.
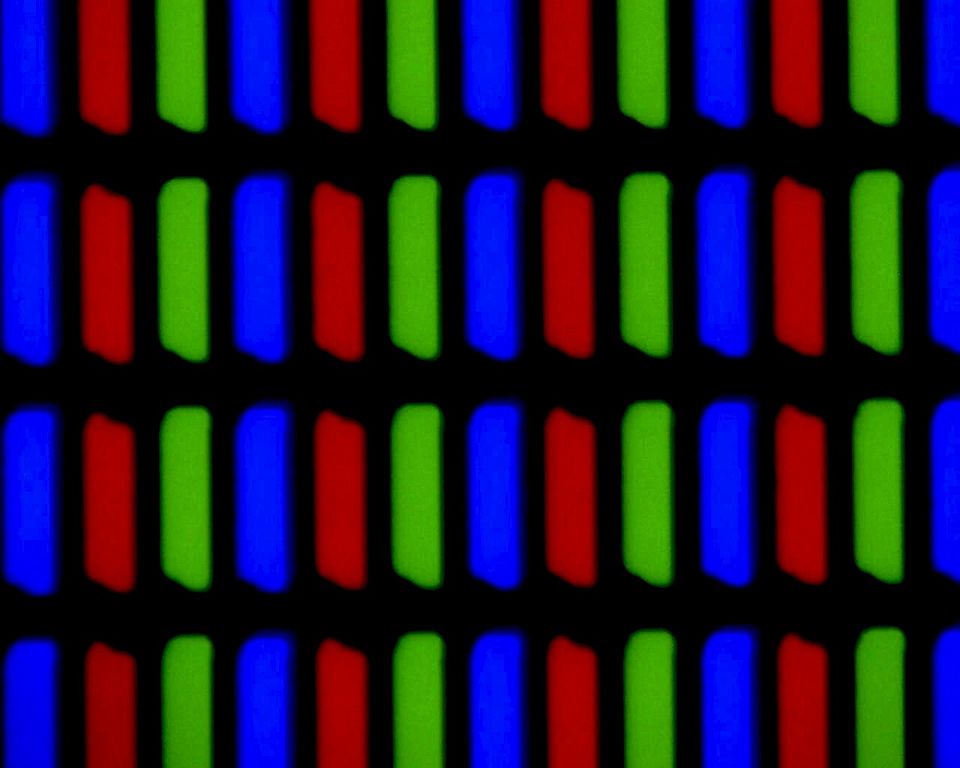
Subpixel level
Each individual pixel consists of 3 individual LEDs that combine to produce the required output colour.

A magnified view of an LED screen matrix. Source: Wikipedia
Resolution
Image resolution
The size and quality of an image depends on the resolution at which the image is taken and stored. Modern cameras can take large images of over 5000 x 4000 pixels, which is a massive 20 Million Pixels (20 Megapixels) per image.
Pros of larger image resolution
- Larger images can be enlarged in order to be printed onto canvas or large posters
- Larger images can also be cropped while still retaining detail
Cons of larger image resolution
- However larger images require more store space than smaller images
- Larger images also take longer to load across the internet, which is why mobile websites tend to use lower resolution images.
Compression
Image Compression
High quality images are great, but there is a problem. As the resolution of modern cameras increases, so does the file size!
A modern camera can take pictures of a resolution of up to 20 megapixels (20 million pixels) but this means that the image size will be massive!
20,000,000 pixels times by 24 bits per pixel = 480,000 bits = 60 Megabytes per image.
This would mean that if you wanted to save your photos to a CD you could only save about 13 photos to each CD!!! Argh!!!
This is rubbish. What we need is a way of making image files smaller – compression.
Lossless Compression ( 30 – 50 % file size reduction)
The first form of compression is called lossless compression. Lossless compress makes images smaller than their original size, without losing any of the details.
TIFF is an example of a lossless file compression type.
Lossy Compression (70-95% file size reduction)
The second form of compression is known as lossy compression. These forms of compression use complex algorithms to reduce the file size in photos, whilst minimising the noticeable reduction in file quality.
Vector
Vector Images

