Starter
Demo Animation
Creating Colors
Creating Colours using RGB Components
So far we have learnt how black & white and gray-scale images are represented using binary, but what about colours?
Well before we can look the colours are stored using binary, we need to have a look at how colours are created.
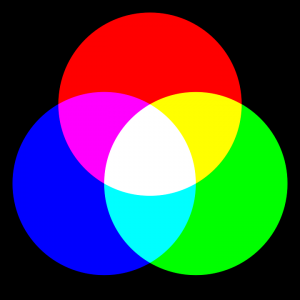
When colours are created using light ( such as the light on your computer screen) , they are made up of a mixture or 3 colour components:
- Red
- Green
- Blue
It is the brightness of each colour in the mix that creates all the colours that we use in our bitmaps!

A simple colour wheel showing the primary and secondary colours

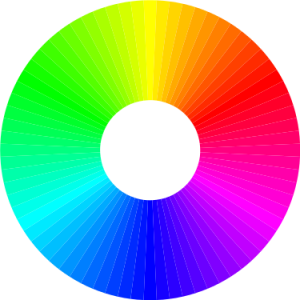
A more complex colour wheel using different colour mixes
Binary RGB Colours
Binary RGB Colours
Binary RGB Colours are created using a mix of three colours, each set at a different brightness – 0 for black, 255 for 100% brightness.
- Red 0 to 255
- Green 0 to 255
- Blue 0 to 255
Although this uses a large amount of bits (24 bits per pixel vs 1 bit per pixel for B&W), it also means that you can have a massive amount of different colors to choose from:
- red x green x blue
- = 255 x 255 x 255
- = 16.7 Million possible colours!
This type of colour system is known as 24bit colour and is the system most widely used world wide!
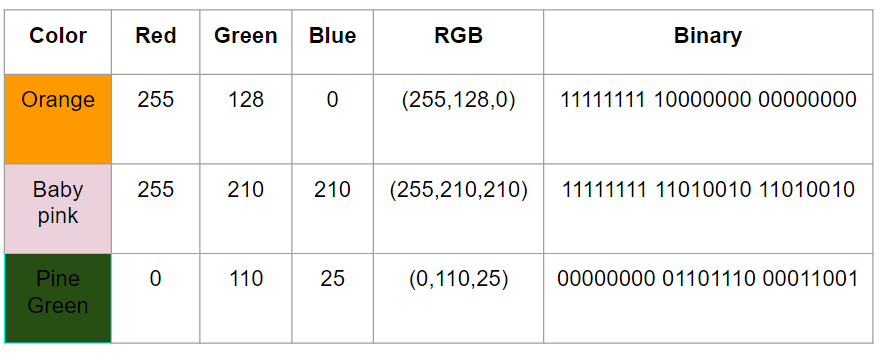
Example Colours using the 24 bit colour system

Practice
RGB to color
a. 255,0,0
b. 0,255,255
c. 125,125,125
d. 0,0,0
e. 255,0,255
Color to binary
g. Orange
h. Black
i. Purple
j. Brown
Stretch Challenges
Finished? Try these super hard challenges!
k. 0000 0000 0000 0000 0000 0000
l. 1111 1111 1111 1111 1111 1111
m. 0101 1100 1100 0001 1110 1101
n. Baby Pink ( convert to binary)
Compression
Image Compression
High quality images are great, but there is a problem. As the resolution of modern cameras increases, so does the file size!
A modern camera can take pictures of a resolution of up to 20 megapixels (20 million pixels) but this means that the image size will be massive!
20,000,000 pixels times by 24 bits per pixel = 480,000 bits = 60 Megabytes per image.
This would mean that if you wanted to save your photos to a CD you could only save about 13 photos to each CD!!! Argh!!!
This is rubbish. What we need is a way of making image files smaller – compression.
Lossless Compression ( 30 – 50 % file size reduction)
The first form of compression is called lossless compression. Lossless compress makes images smaller than their original size, without losing any of the details.
TIFF is an example of a lossless file compression type.
Lossy Compression (70-95% file size reduction)
The second form of compression is known as lossy compression. These forms of compression use complex algorithms to reduce the file size in photos, whilst minimising the noticeable reduction in file quality.
