Grayscale Images
The images we have been looking at so far have been very simple, pure black and white images, but when we think of black and white images, we aren’t usually thinking of just black and white, we are thinking of images that contain lots of grays. These are known as grayscale images.

Here is a grey-scale image of a tree

Here is the same grey-scale image, converted to pure black and white.
How do grayscale images work?

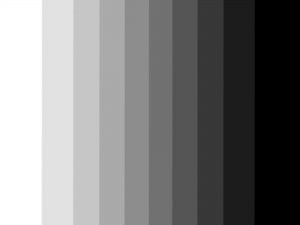
White (255) —> Black (0)
With pure black and white images converting them to binary is easy, we just use either a 1 or a 0, but greyscale images are more complicated.
Gray-scale images use a number between 0 (black) and 255(white) for each pixel. This means that instead of just using one bit (0) for each pixel, we have to use 8 bits (e.g. 10100010) instead.
This means that grayscale images are 8 times larger than pure black and white.
- Black and white 8 by 8 image = 8 x 8 = 64 bits
- Grayscale 8 by 8 image = 8 x 8 x 8 = 512 bits
Grayscale image example
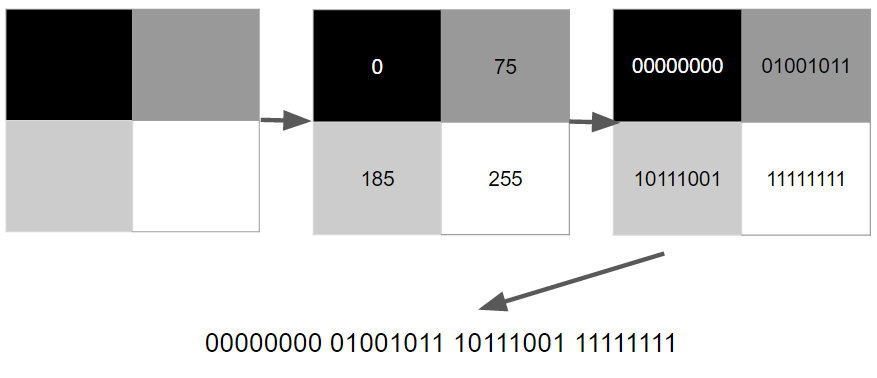
Here is an example of a tiny image, with only 4 pixels. We have enlarged the image, because normally you wouldn’t be able to see an image this small!
It is made of a four shades of greyscale – black, dark grey, light grey and white.

Activity 1
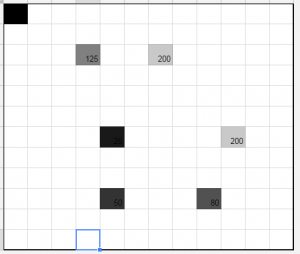
Click on the spreadsheet below and when it opens up, make a copy (otherwise you won’t be able to edit it!) and then create your own image by placing a number from 0 to 255 in the cells.
Grayscale Image Sheet
Activity 2
Open up your Google Sheets learning log and fill out the log for today’s lesson.